- Help Center
- Community
- Certified PRO Network
-
ProZ.com general information
-
Account and profile
- Login/Registration
- Profile: general
- Profile: native language
- Profile: referrals
- Profile: fields of expertise
- Profile: languages
- Profile: dynamic content
- Profile: portfolio/sample translations
- Profile: project history
- Profile: services
- Profile: rates
- Profile: social networking
- Profile: identity verification
- Profile: CV/resume
- Profile: credentials
- Profile: contact information
- Profile: bio
- Profile: availability calendar
- Profile: tabs
- Profile: translator feedback (WWA)
- Profile: directory ranking
- Browniz points
- ProZ.com wallet
- Membership: general
- Professional membership
- Business membership
- Business page
- Professional Premium Membership: website
-
Billing and payment
-
Email and notifications
-
Jobs and directories
-
Education
-
Community
- Forums
- Podcasts
- Translation events
- Powwows
- WIWO (What I'm Working On)
- Certified PRO Network
- Translation teams
- Translation contests
- Exchange
- Translator Playground
- ProZ.com community choice awards
- Mentoring program
- ProZ.com moderators
- ProZ.com website localization
- Localization project
- Quick polls
- Justin Chlebus Memorial Scholarship Fund
- ProZ.com local
-
Terminology
-
Tools
-
ProZ*Pay
-
Remote interpreter pool
-
Native speaking conversation
Can I use the Certified PRO red badge in my website, blog or email signature?
Yes. Members of the Certified PRO Network are encouraged to display the certification in websites, blog, e-mail and other places where their names appear.
Yes. If you are a member of the ProZ.com Certified PRO Network, you can show the certification in your website, your blog, your e-mail signature and other places where your name appears in two different ways:
- by adding the Certified PRO rounded icon next to your name, and
- by inserting the Certified PRO Network badge that displays your membership and the language pair(s) in which you have been certified.
|
|
How-to display Certified PRO rounded icon
To insert the Certified PRO icon into any webpage (your website, blogs, etc.), use the following HTML content code:
[IMG]http://cfcdn.proz.com/file_resources/other/f93e6f182d6a876a1fca8dfa8109c8ea_CPNlogosmall.jpg[/IMG]
If you would like the icon to link directly to your ProZ.com profile, use the code below.
<a href="YOUR-PROFILE-URL" target="_blank"><input type="image" src="http://cfcdn.proz.com/file_resources/other/f93e6f182d6a876a1fca8dfa8109c8ea_CPNlogosmall.jpg" /></a>
Important: replace YOUR-PROFILE-URL with your ProZ.com profile URL.
To use rounded icons as part of your email signature, follow e-mail service provider instructions.
How-to display Certified PRO badge
Adding badge to ProZ.com profile bio and other web pages
To insert and show the Certified PRO Network badge in the "Bio" section of your ProZ.com profile, follow the steps bellow. Using the badge in other web pages will require the same steps in most cases.
1. Click here to open the badge generator tool and generate the code for your own badge.
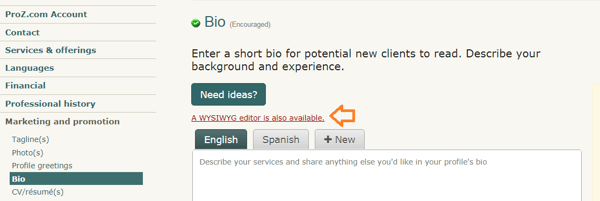
2. Open the "Bio" editing section in your Profile Updater and enable the WYSIWYG editor.

3. Enable code view and insert the code you generated:

4. Disable the code view and confirm that the badge image appears correctly before saving your changes.

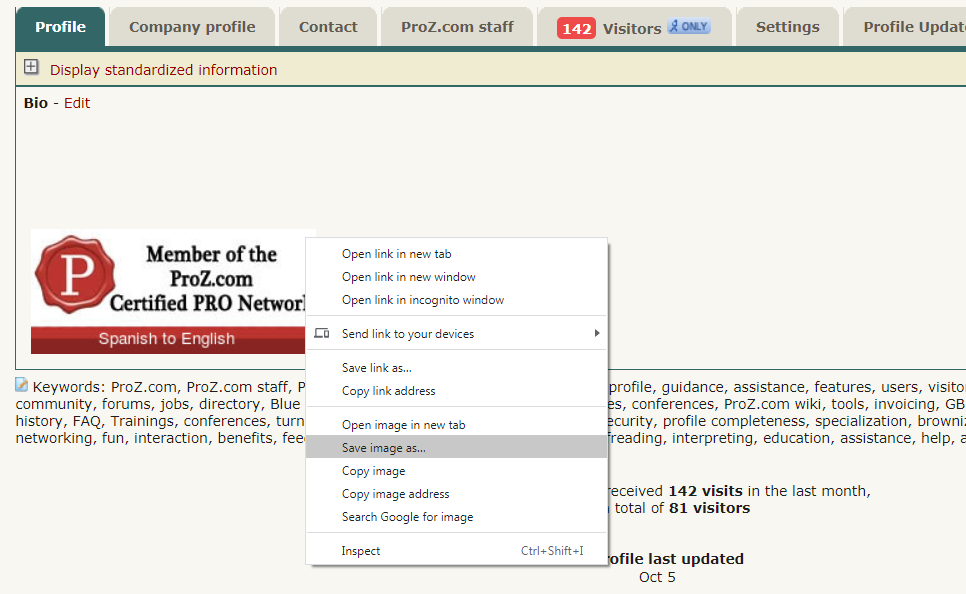
Important: to use this badge in your website, blog, forum, email signature, etc., first you will need to originate the badge image following the steps above and then use that image as a static embedded component:

Gmail signature (example):